When Uploading a Media Element
That'southward great! Cheers for your feedback!
Thank you for your feedback!
About Inserting Media
Calculation media to your survey tin help you lot create a cutting-edge experience for respondents. This page outlines how to insert media (due east.g., audio and video files) from your library or from audio or video hosting servers like YouTube and SoundCloud into your surveys.
Warning: Inserting media requires the Allow All HTML Markup account permission to be enabled on an business relationship. The Allow JavaScript account permission must be enabled for proper video playback. If yous have a free survey account, these permissions cannot be enabled without upgrading your business relationship. If you are a user on a paid license and have questions almost your account permissions, contact your Make Administrator.
Supported File Types
Though Qualtrics supports the uploading of most audio or video files, web browsers aren't every bit forgiving. For most file types, your survey respondents volition need to have a related browser plug-in installed to correctly view the media.
Because of this, we recommend uploading your media to a file hosting site such as YouTube or SoundCloud, so embedding the media via HTML or a URL. Both of these services dynamically load an appropriate version of your file that will work on whatever device or browser your respondent is using, ensuring the widest compatibility. In addition, both YouTube and SoundCloud support private media if security is a concern.
If you notwithstanding desire to upload your files directly to Qualtrics, the all-time file type volition depend on your audition.
For sound files
For audio files, we recommend MP3 format. WAV is also widely supported, but its large file size may create a negative experience for those with slower net connections.
For video files
The best video file format changes depending on the device and browser your respondents apply to view the video. If you are unsure what file blazon is the best for your situation, nosotros recommend posting your video to YouTube or Vimeo and using the sharing features to embed the video into your survey.
Qtip: You cannot insert a Private YouTube video. If you would like to host your video on YouTube simply not take it announced in search results, upload information technology as Unlisted instead.
If you cannot employ YouTube, we recommend saving your video in various file formats (MP4, MOV, and WMV being the well-nigh popular), so creating a version of your question for each format and using display logic to show the advisable one based on the respondent's device and browser.
Using Display Logic to Testify The Appropriate File Type
Here, we'll embrace how to brandish different types of files to respondents, depending on if their browser and device back up Flash Player.
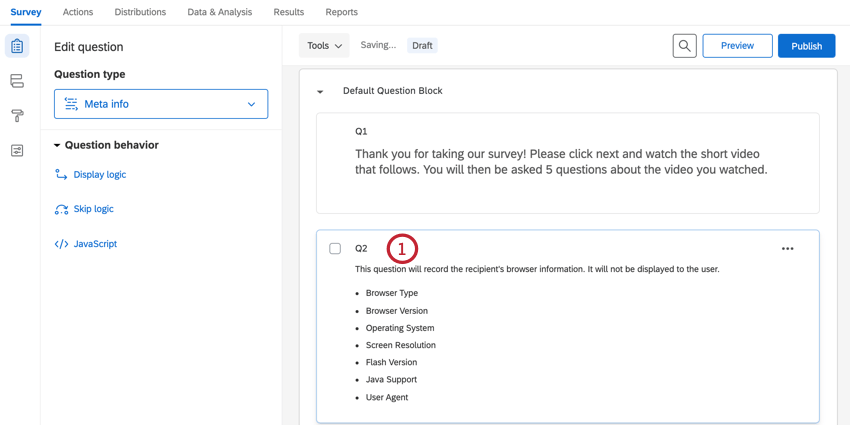
- Add together the hidden meta info question to your survey, which volition record data about the respondent'southward browser settings. This question must come before the questions with your media.

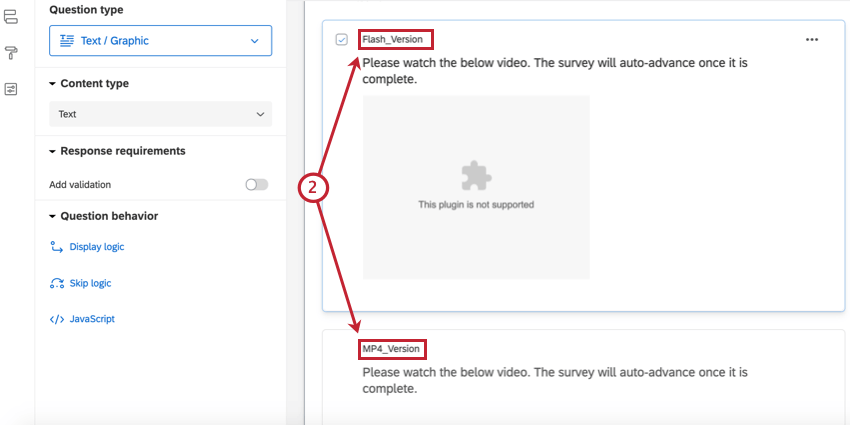
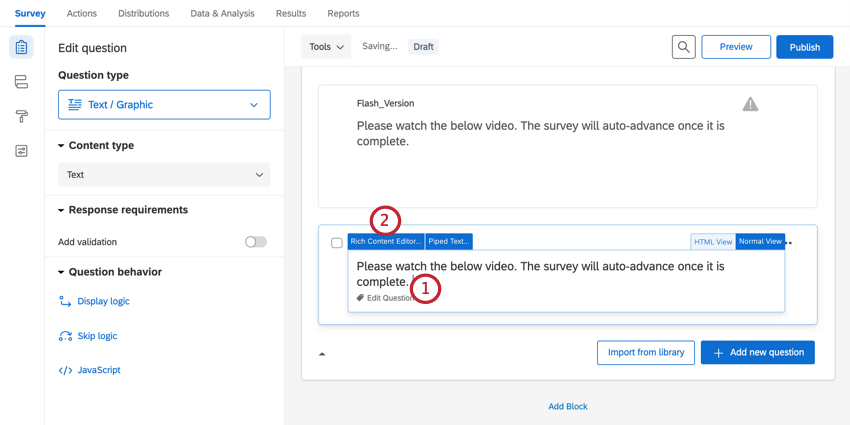
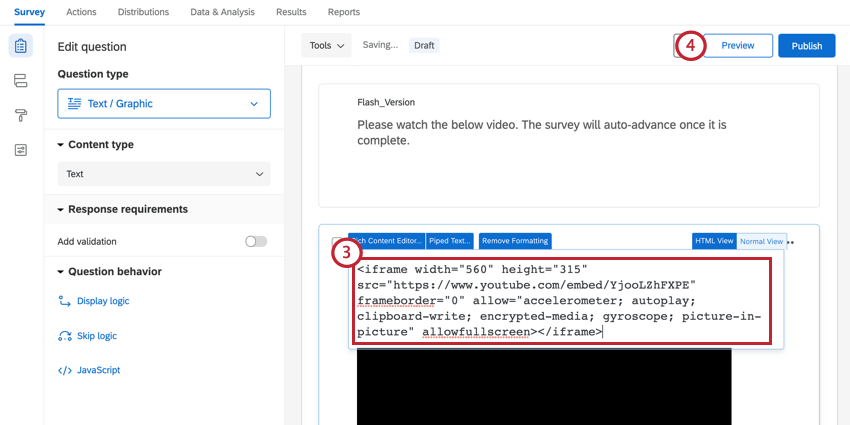
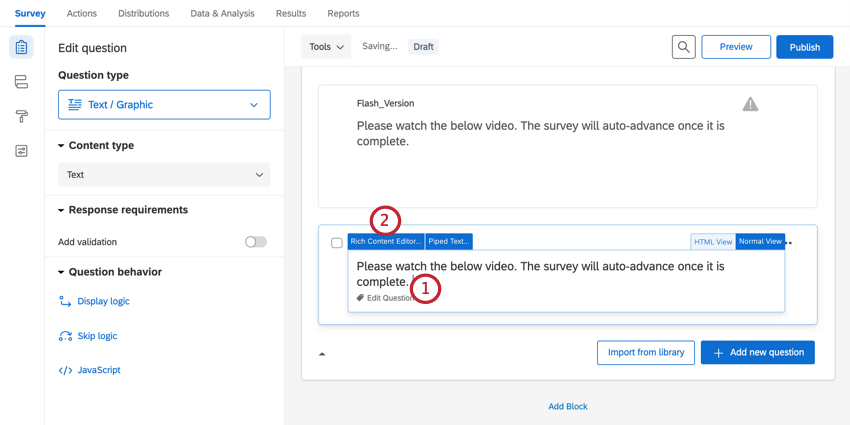
- Create one question with the Flash version of your file, and another question with the MP4 version of your file.

Qtip: Discover how the media does not load for the Flash version in the above screenshot. This happens because our browser does not back up Flash thespian; this is why it is important to use multiple file formats if you choose not to mail your media on a file hosting site.
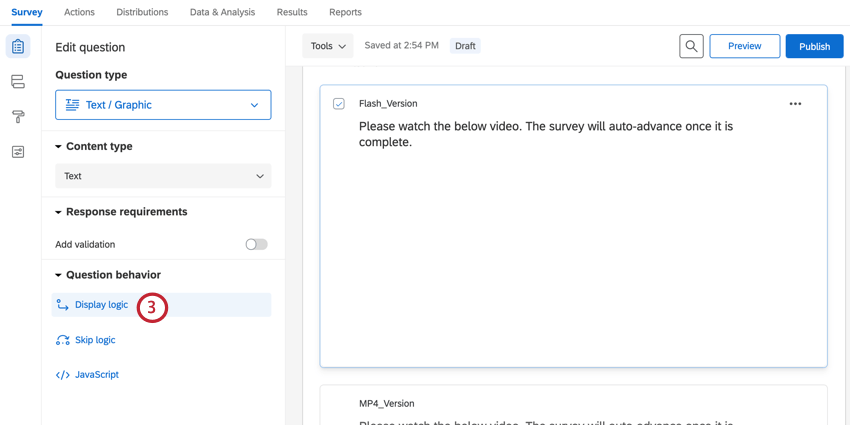
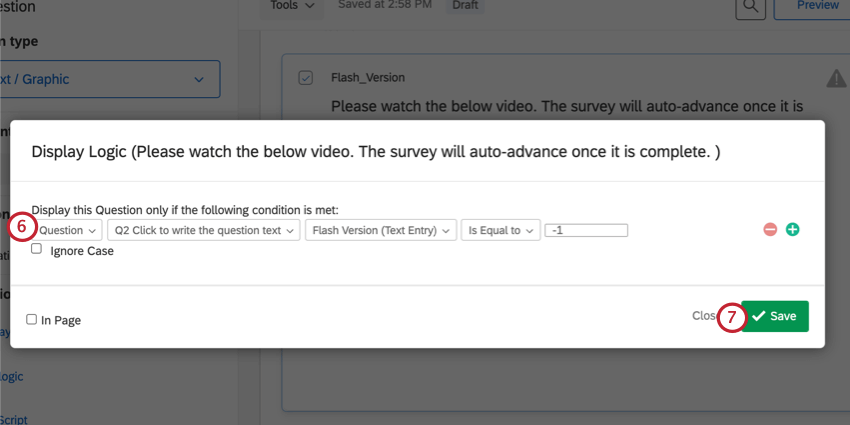
- With the Wink version question selected, click Display logic.

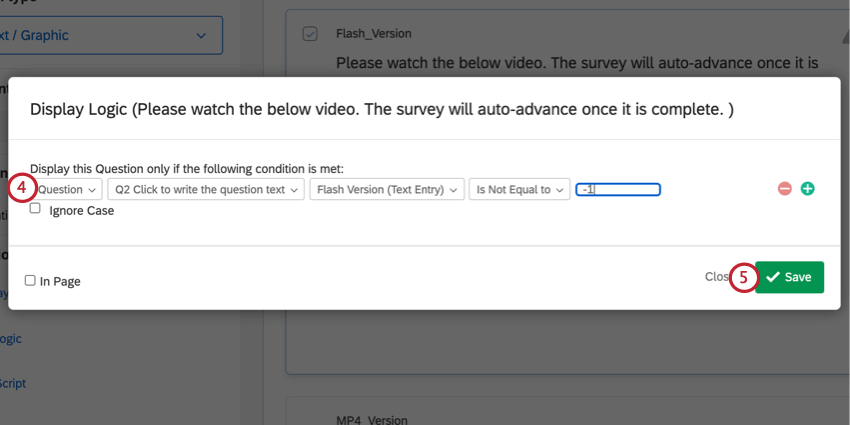
- For your logic condition, select Question, Your Meta Info Question, Flash Version (Text Entry), Is Non Equal to, -1.

- Click Save.
- Add brandish logic for the MP4 question, except the display logic should read Question, Your Meta Info Question, Flash Version (Text Entry), Is Equal to, -1.

- ClickSalve.
With this setup, the respondent volition see whichever version of the media is best suited for their browser.
Qtip: You can do similar logic statements based on the respondent's operating organisation. For example, nosotros know that Flash video formats (FLV, F4V, and SWF) don't run on iOS, and then we can create logic to only show these videos if the respondent's operating system is not equal to iOS.
You can upload sound and video files that are 16 MB or smaller to your files library and embed them directly into your survey. Refer to the supported file types department above for more than information on file compatibility. This section volition focus on inserting a media from your files library after you've already uploaded them.
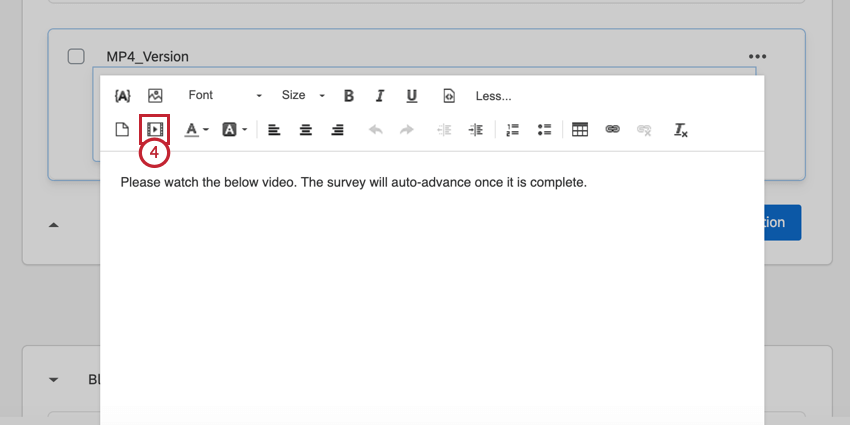
- In the survey editor, click your question text.

- Select Rich Content Editor.
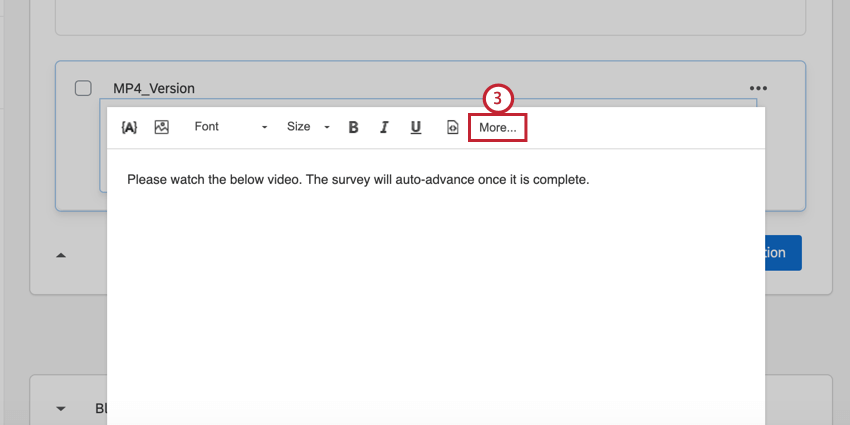
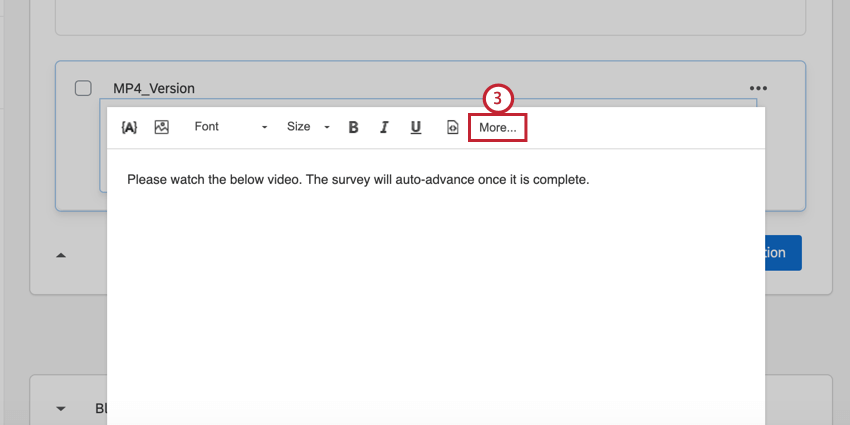
- Click More than.

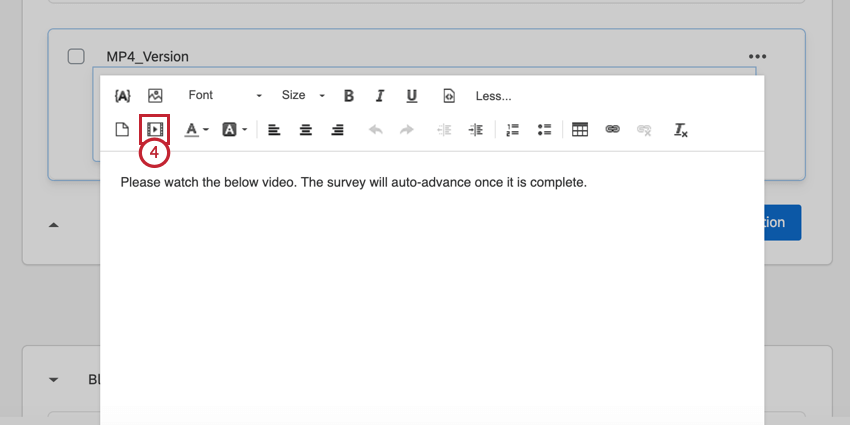
- Click the Insert Media icon,
 .
.

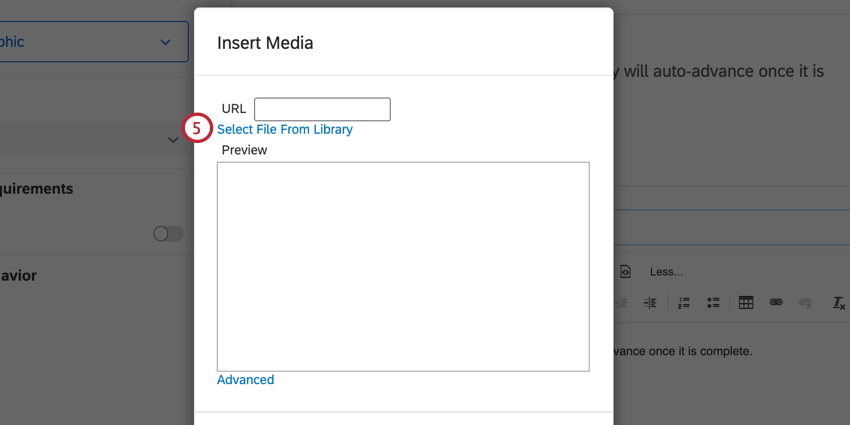
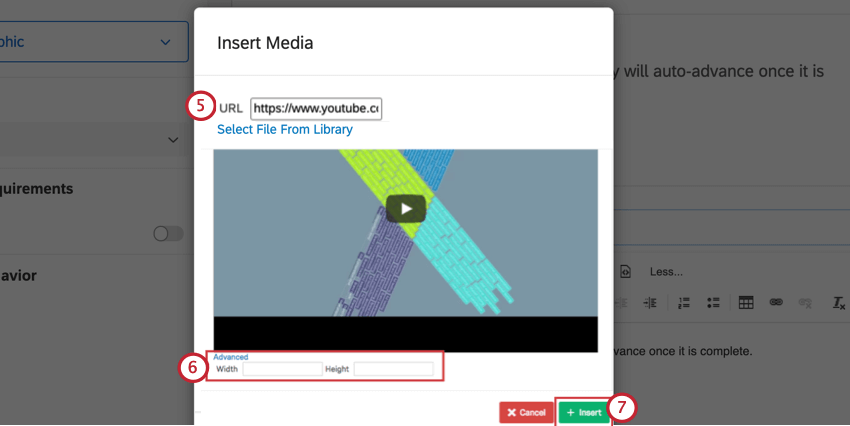
- Click Select File From Library.

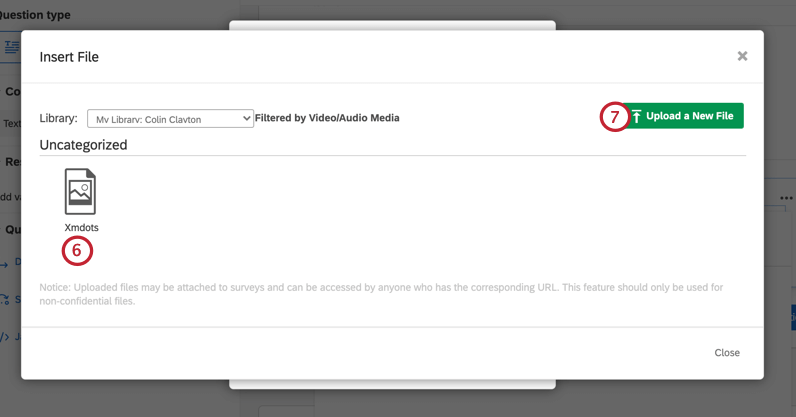
- Choose the desired file from your library.

- If you desire to apply a new file not yet in your library, click Upload a New File.
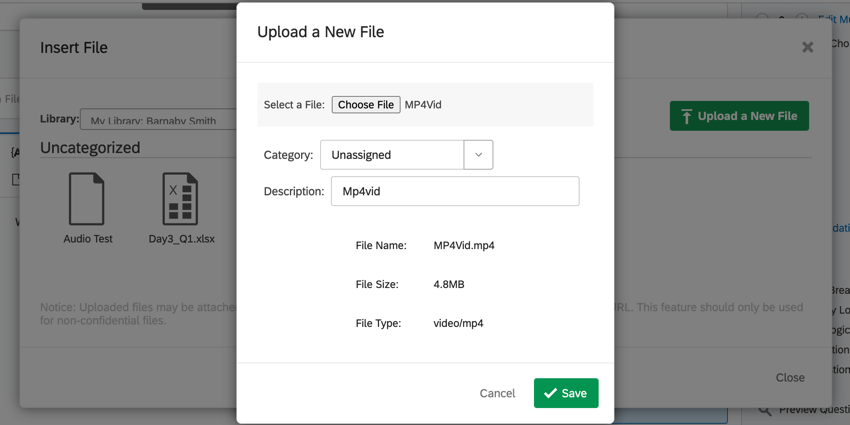
Qtip: When uploading a new file, yous volition cull a file from your figurer, and and then give the file a category and description.

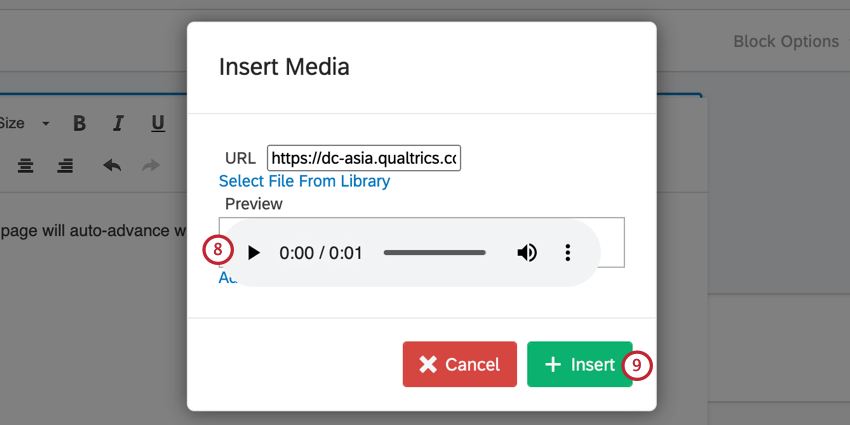
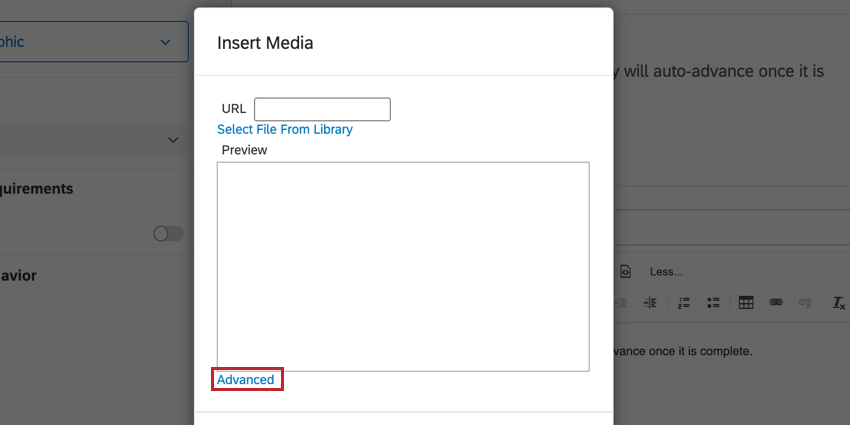
- Preview your file to make certain it appears correctly.

Qtip: For video files, click the blueish Advanced text that appears beneath the image preview to set a different video width and height.

- Click Insert.
Yous can utilise the embedding snippet of HTML, provided by the hosting company, to include media in your survey.
Attention: We recommend that yous embed YouTube videos by using HTML.
Retrieving the HTML Code
Most media hosting companies (like YouTube) provide a code for embedding the media clips in other websites, and you can usually recognize information technology as the appropriate lawmaking if it starts with the give-and-take "iframe."
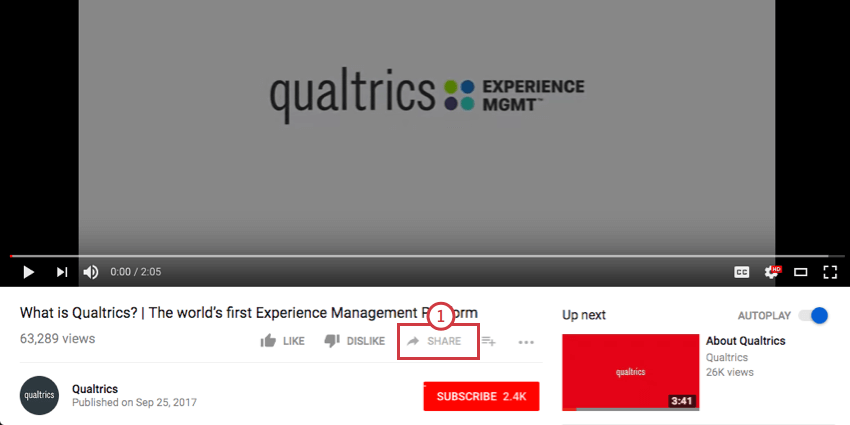
- Click Share on the Youtube video you want to embed.

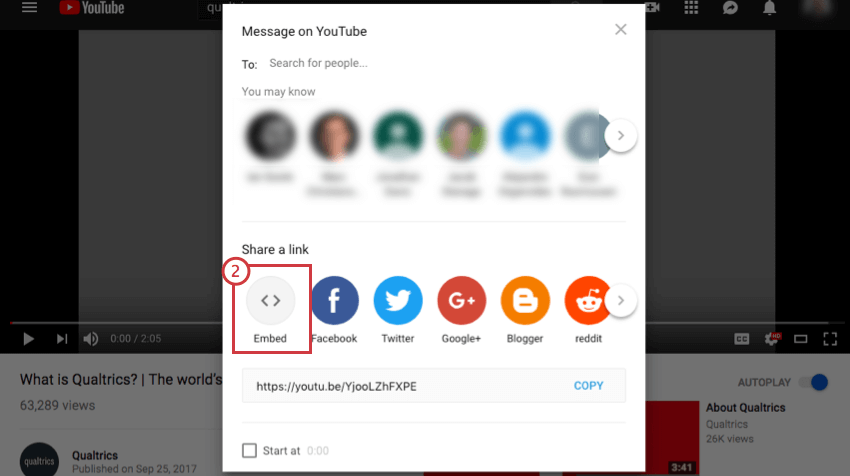
- Select theEmbedoption.

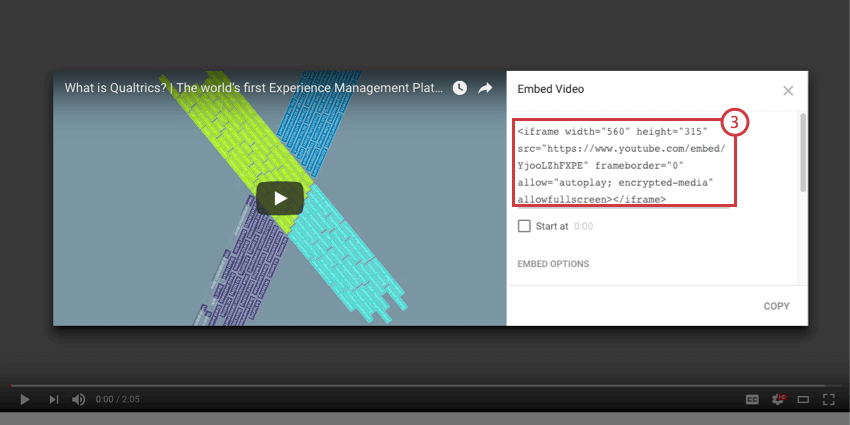
- Copy the presented lawmaking.

Qtip: This code, found in the Share section of most videos on youtube.com, can exist used to embed the video in a survey so that the video plays fifty-fifty on browsers similar Safari and mobile browsers that do non piece of work well with Flash.
Adding Media Using HTML
- Click the question yous desire to add together the media to.

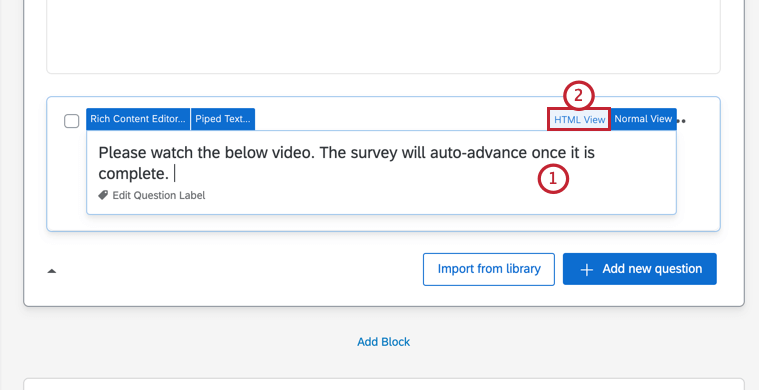
- Click HTML View.
- Paste your HTML code snippet.

- Preview your survey to make sure the media is displaying correctly.
If y'all want to host your media files outside of Qualtrics, either on your own servers or via a hosting service, follow the steps below to insert the media by using its URL.
Warning: Changes made to the hosted content volition be reflected here, so be certain to only use this pick for content you own yourself.
Qtip: You tin only insert media from a URL that is publicly accessible. If the URL tin't be reached past Qualtrics, and then the media volition not display in your survey.
- Click the question yous want to insert media into.

- Select Rich Content Editor.
- ClickMore.

- Click the Insert Media icon,
 .
.

- Paste your media file's URL.

- If desired, you tin set your video width and summit past clicking Advanced in blue and inbound the desired dimensions.
- Click Insert.
Qtip: Though this method will work bang-up for files you've hosted on your own servers, other hosting services may not be supported. If y'all have difficulty with this procedure, effort adding media using the snippet of HTML code provided by your media hosting website. This process is described above.
YouTube Tips and Tricks
Videos hosted on YouTube offer quite a few customization options that may exist useful for your survey. See the following sections to find out what is available.
Qtip: As of September 25, 2018, Youtube has deprecated the ability to remove suggested videos. Run into this page for more information.
Making a Video Private
When using YouTube to host your video, you lot can mark your video every bit "Unlisted" to prevent people from finding the video exterior of your survey. To alter the privacy of your video, view YouTube'southward Video Privacy Settings.
Enabling Autoplay
When inserting a video hosted on YouTube, y'all can enable autoplay to first playing the video as presently equally the page loads.
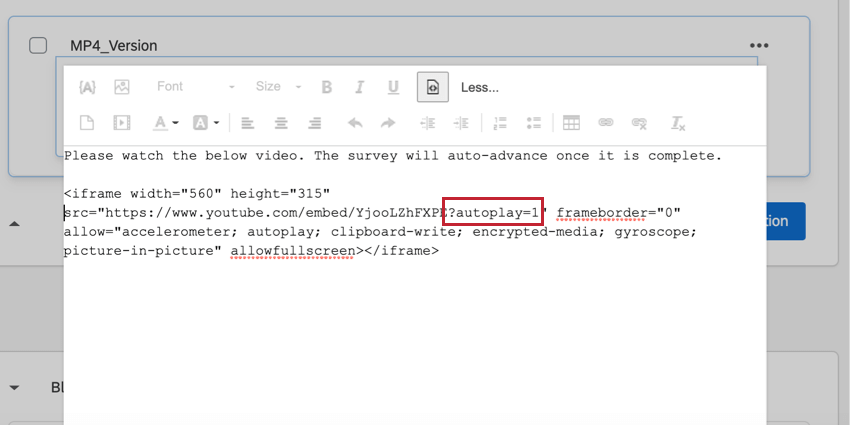
In the Source view of your rich content editor, you lot will encounter the link to your clip. Add "?autoplay=1" to the cease of the link if there is not some other question mark (?) in the link for your prune. If there already is a question mark (?) in the link for your clip, add "&autoplay=1" instead. This will start the video as soon as a respondent opens that page of the survey.
Qtip: Look for the HTML code that is in this full general format: src="https://www.youtube.com/embed/videoID". Insert ?autoplay=1 subsequently the videoID and before the end quotation marker.

Qtip: Autoplay only works on desktop browsers. It does not work on mobile.
Qtip: If you are using Chrome version 66 or later, Chrome has made changes so that autoplay will not work unless the video has no sound, if the user has clicked or tapped on the site, or if the user has shown interest in media on the site in the by. Chrome has made this change to reduce unexpected playbacks and sound when a folio is opened. Y'all can read more than about this update hither.
FAQs
Related Articles
Source: https://www.qualtrics.com/support/survey-platform/survey-module/editing-questions/rich-content-editor/insert-media/